level
The structure of a level is the following:
-
level: main containerlevel-leftfor the left side-
level-rightfor the right sidelevel-itemfor each individual element
In a level-item, you can then insert almost
anything you want: a title, a button, a text input, or just simple text. No matter what elements you put inside a Bulma level, they will always be
vertically centered.
<!-- Main container -->
<nav class="level">
<!-- Left side -->
<div class="level-left">
<div class="level-item">
<p class="subtitle is-5">
<strong>123</strong> posts
</p>
</div>
<div class="level-item">
<div class="field has-addons">
<p class="control">
<input class="input" type="text" placeholder="Find a post">
</p>
<p class="control">
<button class="button">
Search
</button>
</p>
</div>
</div>
</div>
<!-- Right side -->
<div class="level-right">
<p class="level-item"><strong>All</strong></p>
<p class="level-item"><a>Published</a></p>
<p class="level-item"><a>Drafts</a></p>
<p class="level-item"><a>Deleted</a></p>
<p class="level-item"><a class="button is-success">New</a></p>
</div>
</nav>
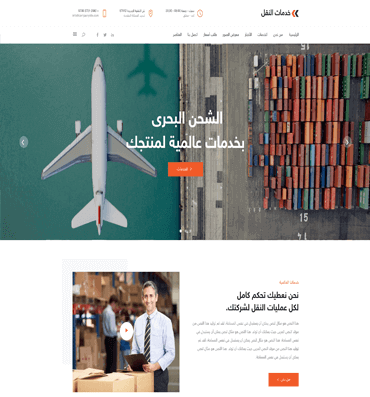
 قالب ووردبريس
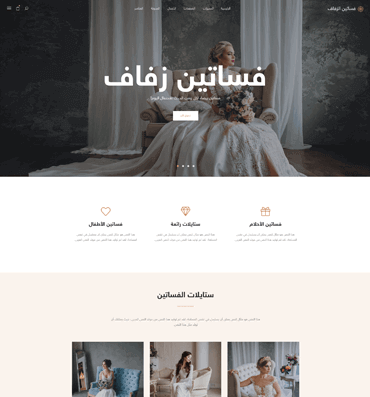
قالب ووردبريس
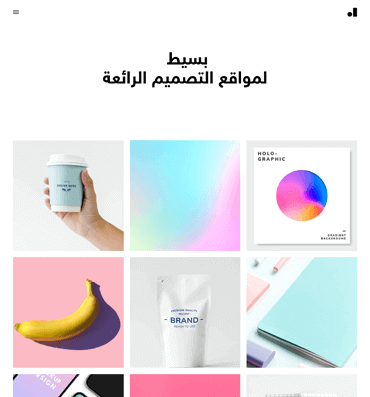
 تصميم جديد
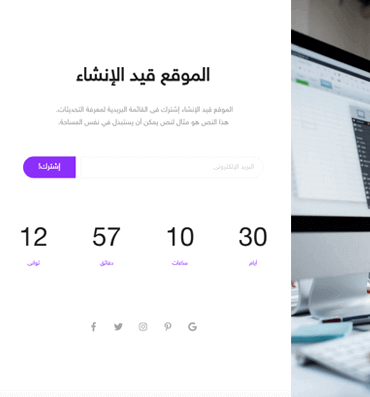
تصميم جديد