hero
The hero component allows you to add a full width banner to your webpage, which can optionally cover the full height of the page as well.
The basic requirement of this component are:
-
heroas the main container-
hero-bodyas a direct child, in which you can put all your content
-
For the full height hero to work, you will also need a hero-head and a hero-foot.
Hero title
Hero subtitle
<section class="hero">
<div class="hero-body">
<div class="container">
<h1 class="title">
Hero title
</h1>
<h2 class="subtitle">
Hero subtitle
</h2>
</div>
</div>
</section>
Colors
As with buttons, you can choose one of the 7 different colors:
Primary title
Primary subtitle
<section class="hero is-primary">
<div class="hero-body">
<div class="container">
<h1 class="title">
Primary title
</h1>
<h2 class="subtitle">
Primary subtitle
</h2>
</div>
</div>
</section>
Primary title
Primary subtitle
Primary title
Primary subtitle
Primary title
Primary subtitle
Primary title
Primary subtitle
Niche Templates

Creative 01

Corporate 01
View more
Burger Restaurant
View more
Wedding
View more
Corporate 02
View more
Barber Shop
View more
Logistics Cargo
View more
Restaurant 01
View more
Wedding Planner
View more
Logistics Cargo 02
View more
Creative 02
View more
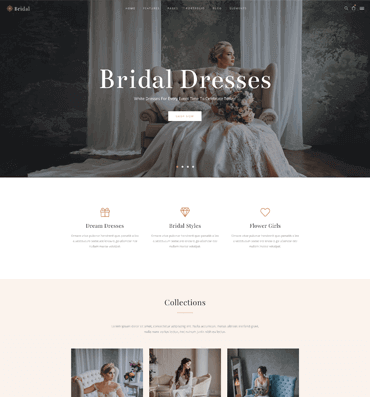
Bridal Dresses
View more
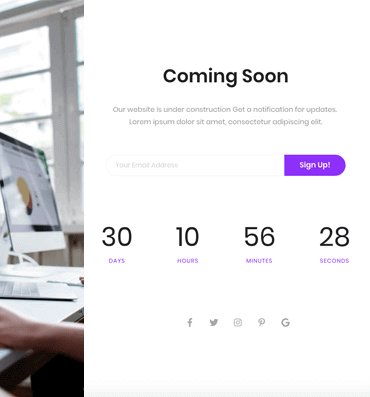
Coming Soon
View more