default
<!DOCTYPE html>
<html lang="en">
<head>
<title>The Page Title</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="columns">
<div class="column">
First column
</div>
<div class="column">
Second column
</div>
<div class="column">
Third column
</div>
</div>
<script src="js/scripts.js"></script>
</body>
</html>
You can Highlights inline code as well, not just code blocks like styles.css.
options
/**
* Your comment will be here.
*/
@font-face {
src: url(http://lea.verou.me/logo.otf);
font-family: 'LeaVerou';
}
body, .usertext {
color: #F0F0F0; background: #600;
font-family: Chunkfive, sans;
}
@import url(print.css);
@media print {
a[href^=http]::after {
content: attr(href)
}
}
.example-gradient {
background: -moz-linear-gradient(left, #cb60b3 0%, #c146a1 50%, #a80077 51%, #db36a4 100%); /* FF3.6+ */
background: -webkit-linear-gradient(left, #cb60b3 0%,#c146a1 50%,#a80077 51%,#db36a4 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(left, #cb60b3 0%,#c146a1 50%,#a80077 51%,#db36a4 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(left, #cb60b3 0%,#c146a1 50%,#a80077 51%,#db36a4 100%); /* IE10+ */
background: linear-gradient(to right, #cb60b3 0%,#c146a1 50%,#a80077 51%,#db36a4 100%); /* W3C */
}
.example-angle {
transform: rotate(10deg);
}
figure {
text-align: inherit;
margin-right: 0;
margin-left: 0;
figcaption {
@include fontsize(14);
color: #ccc;
}
}
pre[class*="language-"].line-numbers {
position: relative;
padding-left: 3.8em;
counter-reset: linenumber;
}
pre[class*="language-"].line-numbers > code {
position: relative;
white-space: inherit;
}
(function(){
if (typeof self === 'undefined' || !self.Prism || !self.document) {
return;
}
/**
* Plugin name which is used as a class name.
* @type {String}
*/
if (!Prism.plugins.toolbar) {
console.warn('Copy to Clipboard plugin loaded before Toolbar plugin.');
return;
}
// custom name
var ClipboardJS = window.ClipboardJS || undefined;
if (!ClipboardJS && typeof require === 'function') {
ClipboardJS = require('clipboard');
}
var callbacks = [];
if (!ClipboardJS) {
var script = document.createElement('script');
var head = document.querySelector('head');
script.onload = function() {
ClipboardJS = window.ClipboardJS;
if (ClipboardJS) {
while (callbacks.length) {
callbacks.pop()();
}
}
};
script.src = 'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js';
head.appendChild(script);
}
Prism.plugins.toolbar.registerButton('copy-to-clipboard', function (env) {
var linkCopy = document.createElement('a');
linkCopy.textContent = 'Copy';
if (!ClipboardJS) {
callbacks.push(registerClipboard);
} else {
registerClipboard();
}
return linkCopy;
function registerClipboard() {
var clip = new ClipboardJS(linkCopy, {
'text': function () {
return env.code;
}
});
clip.on('success', function() {
linkCopy.textContent = 'Copied!';
resetText();
});
clip.on('error', function () {
linkCopy.textContent = 'Press Ctrl+C to copy';
resetText();
});
}
function resetText() {
setTimeout(function () {
linkCopy.textContent = 'Copy';
}, 5000);
}
});
})();
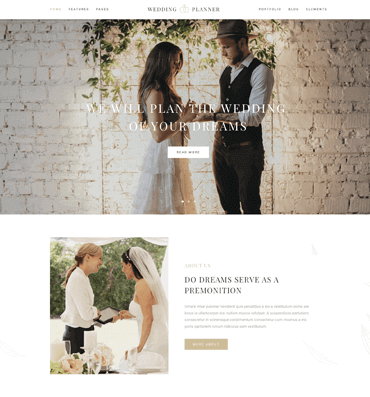
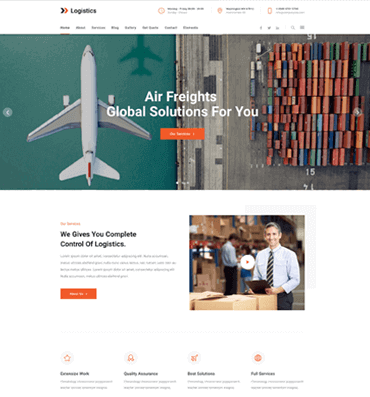
 UI Designs
UI Designs
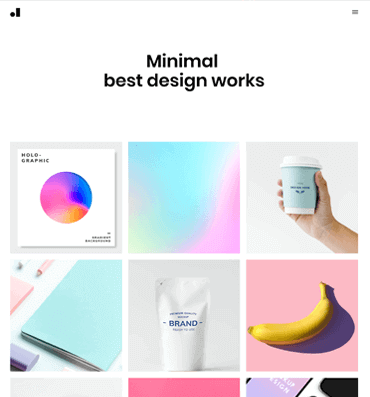
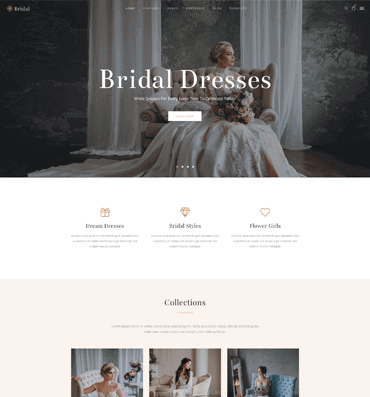
 Mockups
Mockups