Vertical...
Top tile
 UI Designs
x2
UI Designs
x2
 Mockups
x3
Mockups
x3
The main component of a healthy environment.
To build intricate 2-dimensional layouts, you only need a
single element: the tile:
<div class="tile">
<!-- The magical tile element! -->
</div>
Vertical...
Top tile
...tiles
Bottom tile
Middle tile
With an image

Wide tile
Aligned with the right tile
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ornare magna eros, eu pellentesque tortor vestibulum ut. Maecenas non massa sem. Etiam finibus odio quis feugiat facilisis.
Tall tile
With even more content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut. Morbi maximus, leo sit amet vehicula
eleifend, nunc dui porta orci, quis semper odio felis ut quam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut. Morbi maximus, leo sit amet
vehicula eleifend, nunc dui porta orci, quis semper odio felis ut quam.
<div class="tile is-ancestor">
<div class="tile is-vertical is-8">
<div class="tile">
<div class="tile is-parent is-vertical">
<article class="tile is-child notification is-primary">
<p class="title">Vertical...</p>
<p class="subtitle">Top tile</p>
</article>
<article class="tile is-child notification is-warning">
<p class="title">...tiles</p>
<p class="subtitle">Bottom tile</p>
</article>
</div>
<div class="tile is-parent">
<article class="tile is-child notification is-info">
<p class="title">Middle tile</p>
<p class="subtitle">With an image</p>
<figure class="image is-4by3">
<img src="https://bulma.io/images/placeholders/640x480.png">
</figure>
</article>
</div>
</div>
<div class="tile is-parent">
<article class="tile is-child notification is-danger">
<p class="title">Wide tile</p>
<p class="subtitle">Aligned with the right tile</p>
<div class="content">
<!-- Content -->
</div>
</article>
</div>
</div>
<div class="tile is-parent">
<article class="tile is-child notification is-success">
<div class="content">
<p class="title">Tall tile</p>
<p class="subtitle">With even more content</p>
<div class="content">
<!-- Content -->
</div>
</div>
</article>
</div>
</div>
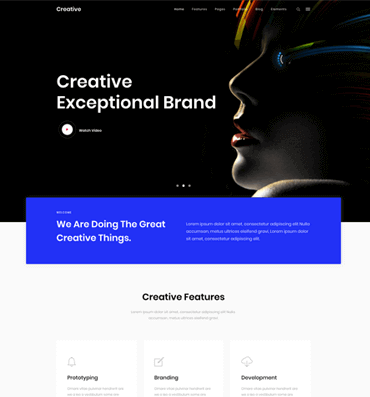
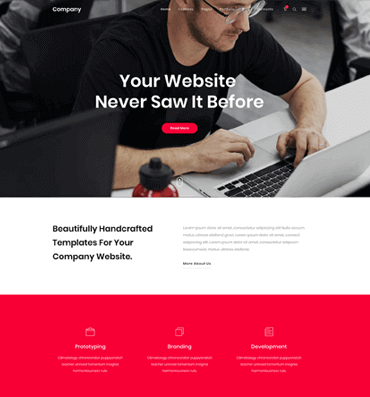
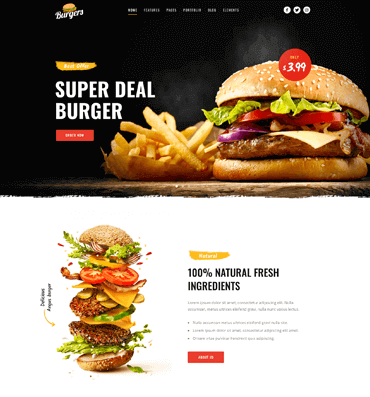
Niche Templates




 active
active