article
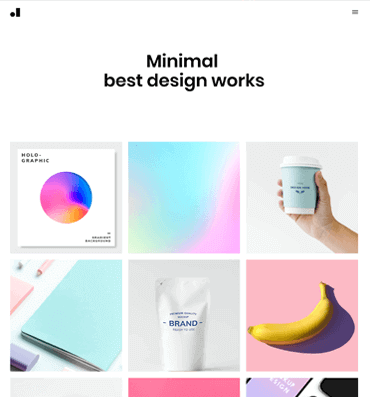
Control Your Own Level of Motivation
April 10, 2018
 UI Designs
x2
UI Designs
x2
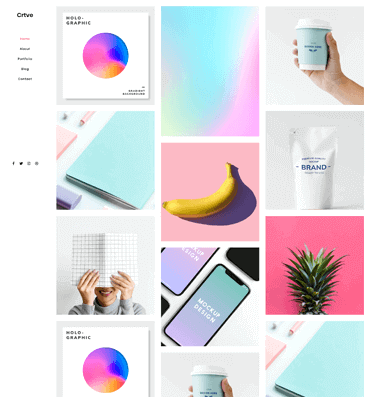
 Mockups
x3
Mockups
x3
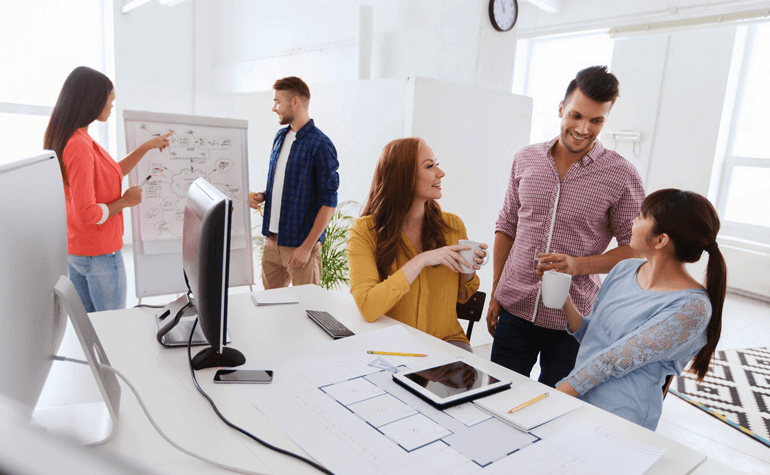
The main component of a healthy environment for self esteem is that it needs be nurturing. It should provide unconditional warmth.
April 10, 2018
April 14, 2018
The main component of a healthy environment for self esteem is that.
Building a columns layout with Bulma is very simple:
columns containercolumn elements as you wantEach column will have an equal width, no matter the number of columns.
First column
Second column
Third column
Fourth column
<div class="columns">
<div class="column">
First column
</div>
<div class="column">
Second column
</div>
<div class="column">
Third column
</div>
<div class="column">
Fourth column
</div>
</div>
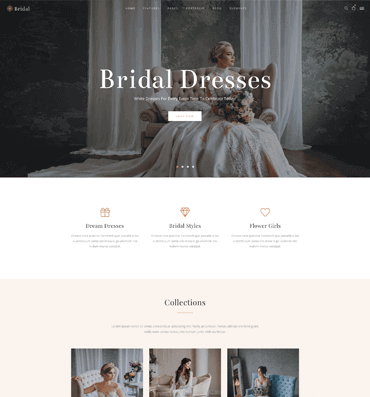
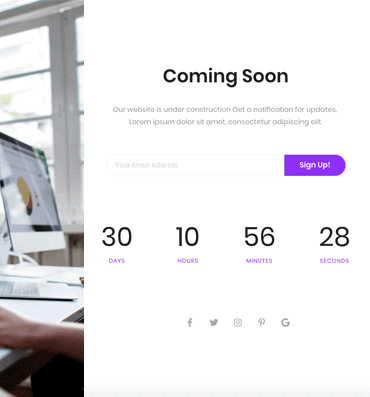
Niche Templates

 active
active