article
April 10, 2018
 UI Designs
x2
UI Designs
x2
 Mockups
x3
Mockups
x3
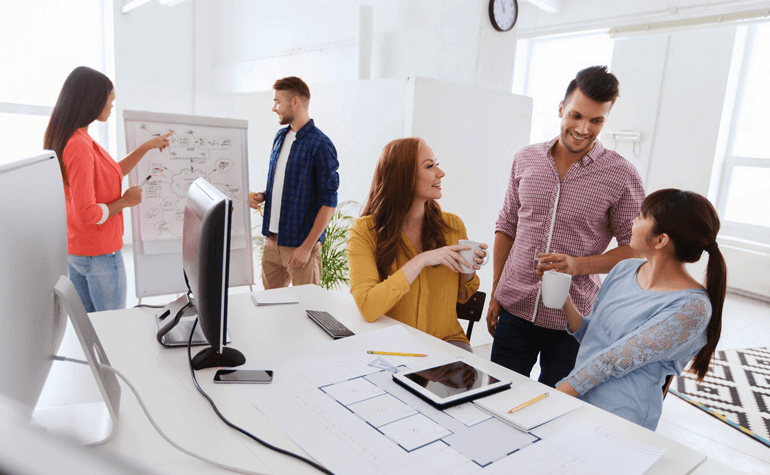
The main component of a healthy environment for self esteem is that it needs be nurturing. It should provide unconditional warmth.
April 10, 2018
April 14, 2018
The main component of a healthy environment for self esteem is that.
The radio class is a simple wrapper around the <input type="radio"> HTML elements. It is intentionally not styled, to preserve cross-browser compatibility and the user experience.
Make sure the linked radio buttons have the
same value for their name HTML attribute.
<div class="control">
<label class="radio">
<input type="radio" name="answer">
Yes
</label>
<label class="radio">
<input type="radio" name="answer">
No
</label>
</div>
You can check a radio button by
default by adding the checked HTML attribute to the <input> element.
<div class="control">
<label class="radio">
<input type="radio" name="foobar">
Foo
</label>
<label class="radio">
<input type="radio" name="foobar" checked>
Bar
</label>
</div>
You can add
disable a radio button by adding the disabled HTML attribute to both the <label> and the <input>.
<div class="control">
<label class="radio">
<input type="radio" name="rsvp">
Going
</label>
<label class="radio">
<input type="radio" name="rsvp">
Not going
</label>
<label class="radio" disabled>
<input type="radio" name="rsvp" disabled>
Maybe
</label>
</div>
<div class="field">
<input class="is-checkradio" id="exampleRadioInline1" type="radio" name="exampleRadioInline" checked="checked">
<label for="exampleRadioInline1">Option 1</label>
<input class="is-checkradio" id="exampleRadioInline2" type="radio" name="exampleRadioInline">
<label for="exampleRadioInline2">Option 2</label>
</div>
Use is-rtl to display a right-to-left design of checkbox or radio (text at left)
<div class="field">
<input class="is-checkradio is-rtl" id="exampleRtlRadioInline1" type="radio" name="exampleRtlRadioInline" checked="checked">
<label for="exampleRtlRadioInline1">Option 1</label>
<input class="is-checkradio is-rtl" id="exampleRtlRadioInline2" type="radio" name="exampleRtlRadioInline">
<label for="exampleRtlRadioInline2">Option 2</label>
</div>
Don't forget to set the id attribute on input and the for attribute on label with the same value to get it work. This will link the label to the checkbox and then handle the click.
Niche Templates

 active
active