article
April 10, 2018
 UI Designs
x2
UI Designs
x2
 Mockups
x3
Mockups
x3
The main component of a healthy environment for self esteem is that it needs be nurturing. It should provide unconditional warmth.
April 10, 2018
April 14, 2018
The main component of a healthy environment for self esteem is that.
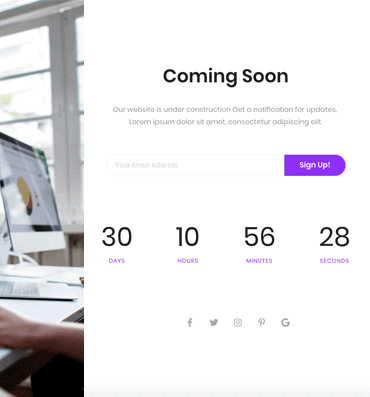
We use a free service BASIN which provide a Simple form backend for designers and developers, which you can collect submission data and track conversions with no backend coding required. check simple code below:
<form accept-charset="UTF-8" action="https://usebasin.com/f/3587049dbc33" enctype="multipart/form-data" method="POST">
<label for="email-address">Email Address</label>
<input type="email" id="email" name="email" required>
<textarea rows="4" cols="50" name="comment" required>
</textarea>
<button type="submit">Submit</button>
</form>
The following form controls classes are supported:
.label.input.textarea.select.checkbox.radio.button.helpEach of them should be wrapped in a .control container.
When combining several controls in a
form, use the .field class as a
container, to keep the spacing consistent.
This username is available
This email is invalid
The field container is a simple container for:
labelcontrolhelptextThis is a help text
This container allows form fields to be spaced consistently.
The control is a versatile container meant to
enhance single form controls. Because it has the same height as a control elements, it can
only contain the following elements:
inputselectbuttoniconYou can append one of 2 modifiers on a control:
has-icons-left has-icons-right You also need to add a modifier on the icon:
icon is-left if has-icons-left is used icon is-right if has-icons-right is used The size of the input will define the size of the icon container.
If you want to
attach controls together, use the has-addons modifier on the field container:
If you want a
horizontal form control, use the is-horizontal modifier on the field container, in which you include:
field-label for the side label field-body for the input/select/textarea container You can use is-grouped or has-addons for the child elements.
Do not enter the first zero
This field is required
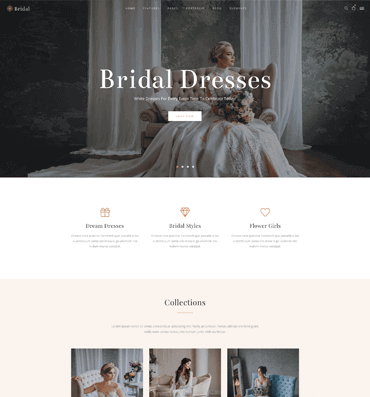
Niche Templates

 active
active